Woman, Life, Freedom
MOTION GRAPHICS . CREATIVE CODING
Brief: Animated Poster for Iran Protests started in 2022 under the slogan, Woman, Life, Freedom.
In this project, I explored challenging the traditional motion graphics process, as outlined in chapter 2.3, which typically involves the generation of ideas in the pre-production phase, followed by the elaboration of static graphics such as illustrations or typography, and ultimately the animation of these elements through the use of keyframes, expressions, or other animation techniques.
With code as the primary tool, the open-ended approach taken here is discovery-based, established on iteration and reflection in which the result was realized through arranging, rearranging, and a trial-and-error process.
Whereas the traditional process is established on linear steps (Figure below), the process is understood as a loop in this approach. A loop of experimenting, reflecting, modifying, experimenting again, and so on leads to an outcome.
Rough Ideation
In this practice, I choose to work with pictures of the identifying moments and iconic people of the Iran Revolution as the primary medium of the project. I chose Processing as my primary tool, and the method I chose here to make motion graphics is adopted from the creative coding process. Since my approach was open-ended, I kept the Idea as general as possible. I avoided any specifications to experience trial-and-error and iteration through coding fully.
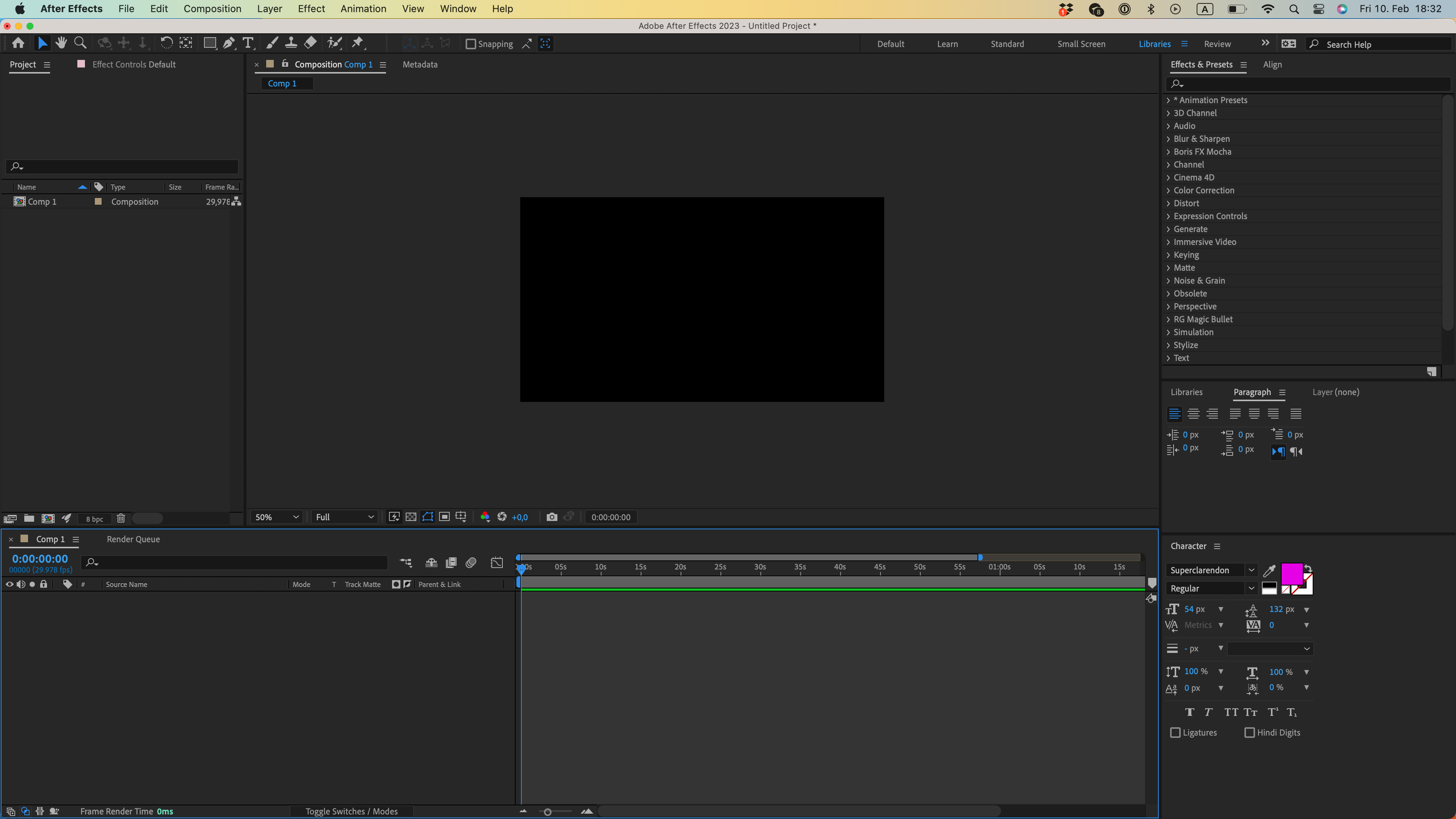
If creative coding is a reflective process, then the Idea should not be firmed at the beginning; otherwise, it will not allow much space for reflection and iteration. But with skipping the ideation part and jumping right into the practical part, comes the fear of white canvas. Every designer or artist has experienced or at least knows the fear of the white canvas. In coding environments such as processing, the white canvas is bolder than software like after effects. Because whereas that software is filled with tools and buttons, in processing, there is absolutely nothing but a blank page and menu.
Without any specification, the first line of code could be anything. It can go anywhere. That can be very exciting and, at the same time, scary. The approach I chose was to find a basic code that works with pictures as a starting point and then develop it through many iterations and see how I can make It relevant to the project’s brief and what discoveries I can make by altering the attributes of the code.


Workflow
The utilization of any tool or approach necessitates the implementation of a corresponding workflow. In a process that is based on iterations, quantity has high importance. Consequently, to facilitate a fluid workflow, I took several measures to ensure the process would not be interrupted by unnecessary restrictions.
1. I had to find the fastest way to render the video after each alteration to the code. The solution I found was a library that would save the canvas as a video after each time the code is run.
2. I wanted to taste my ideas freely and think on my foot. So it was necessary to save each variation as a new folder so I was not worried about messing up what I had so far. So every time I made a significant change to the code, I saved it as a separate folder.
3. In processing, the code reads the data from a local folder inside the program folder. Every time a code is saved as a new folder, all the media used in the code, such as images, sound, video, and font, save again with the code. Since the code was focused on reading images, I used a library, so instead of that, all my codes read from a single folder on my computers. This way, I was not worried about the memory limits of the computer, or make sure nothing is missing every time I save the code.
The workflow employed in this project was not predetermined, but rather emerged during the early stages of the project, as a result of initial experimentation and iteration.
Iterations
The first version of the code was a code that would reveal pictures based on mouse position. This implementation utilized three images that could be cycled through by utilizing specific numerical keys on the keyboard. In the development of the initial variations of the code, since the code was executed in real-time and the motion was generated on the fly in response to user input or other live data, I was mainly focused on modifying the experience. For example, I used a MIDI controller to replace the keyboard for selecting the image. I tried with few keys to see in which setup Is more convinient for me.
One of the key elements of my process was to prioritize the conceptualization of movement over the initial design of static imagery. The hypothesis was that defining the movements first allows the animation to dictate certain aesthetic decisions rather than the other way around, which is standard in making motion graphics. So in many variations, my reflection was more toward modification of movements.
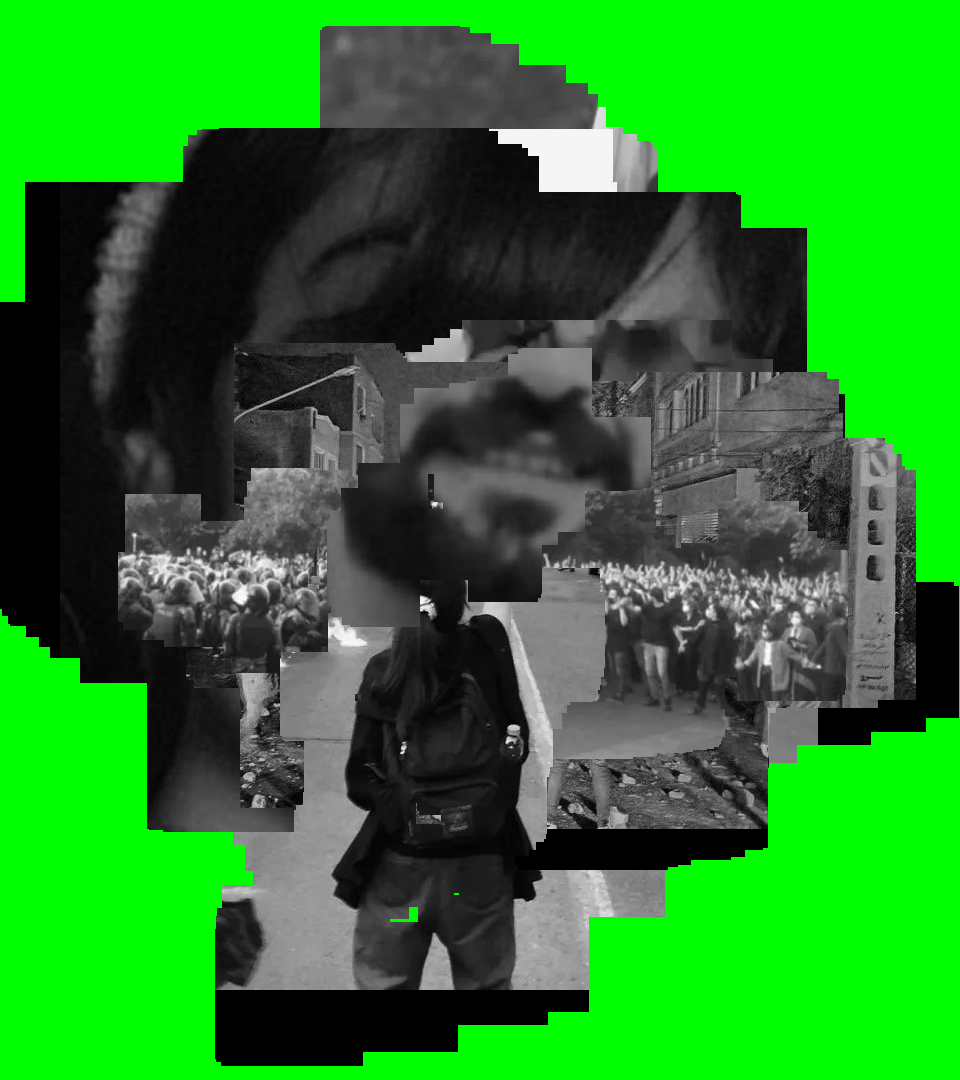
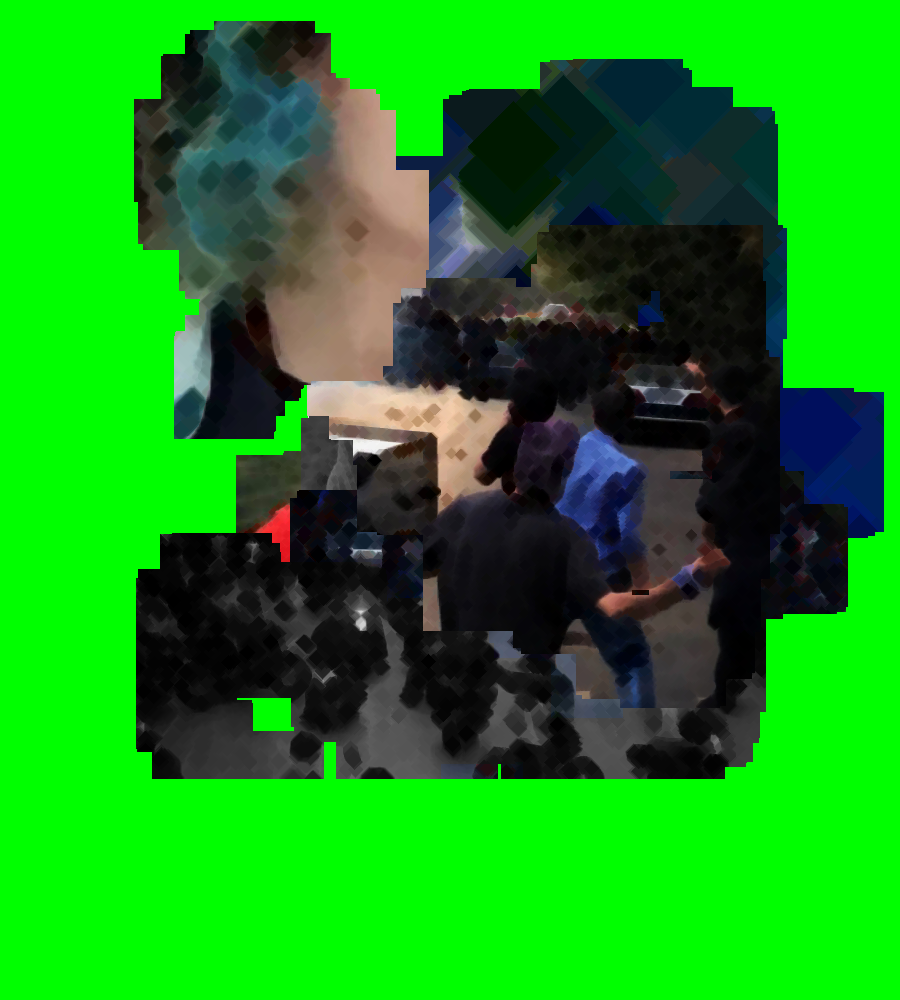
To do so, I made modifications to the code to incorporate additional methods for revealing images. Through a process of experimentation and iteration, I arrived at a version of the code that was deemed satisfactory. It would take part of the picture and then draw with that part. This movement gave the effect that felt like a glitch. Playing around with this new movement led to another effect that was the same but with cropped picture. It would take the whole picture and draw with it. In this phase of the process there was dialogue between static images and animating. And both affected each other and demanding to make synthesis between them while moving forward.









Throughout the iterative process of developing the code, as new movements and aesthetic elements were introduced and evolved, I concurrently evaluated and reflected on the user experience. This was due to the fact that the incorporation of new movements necessitated the implementation of new forms of input, and thus it was essential to consider how these changes would affect the overall user experience. Through these modifications and adjustments I realized that even though two input methods such as a slider on a MIDI controller and a mouse can be set to send the same data, but because the way hand moves is different in interaction with each of these devices the result would not be the same.
Since the primary material of my code was images and working with code gave this advantage to access the pixels and modify them directly, I wanted to see how the pixel modifications could look in the video. So I tried a few variations of the code by applying effects to pixels or changing them. but that the result was not aesthetically pleasing.
The System
The process of this project can be divided in general into two sections: making a system and discovering the system.
After I was happy with the outcome, the code I had was a mini program that would get the user data from the mouse and keyboard and apply them to the images, which could be cycled through by the user interaction.
The processes of reflection continued here as I had realized during the modification of the code that one variation of a code could result in many different videos based on how I interact with it while the code is running. Also, I discovered a movement that I did not plan to have them. So for a while, I only played with the code to discover its potential.
The reflections in this part were focused on more than just appearance. During playing with the system, I realized that when revealing images, the part of the picture I reveal first can add to the concept and give a different feeling. For example, when revealing the image of that girl with the soldiers, the feeling when I revealed the soldiers first totally differed from when I revealed the girl first. Or the order picture appears, which can alter the concept.
The system’s flexibility allowed me to make further decisions after the code was done. These decisions affected not only aesthetic and movement but also the concept.
Conclusion
The iterative and reflective approach taken here, which was based on trial and error, was fascinating for me, particularly for two reasons: Firstly, it allowed the coding environment to become an incubator for new ideas that otherwise would not emerge. By not making any firm decisions beforehand and making spontaneous changes to some parts, the code surpassed my mind in a way I did not expect. That shows that the potential of coding in the motion graphics process is beyond its effects on speed or doing iterative tasks. Secondarily, it allowed the three main steps of the motion graphics process to happen simultaneously rather than adhering to the linear procedure. Through the lack of prioritization of individual steps, this iterative feedback loop allowed me to think about movement independently without relying on static visuals.
For me, as a motion designer, it was interesting to see this aesthetic and movement happening at the same time and shaping each other. In After Effects, whereas in Processing, once you start animating, there is no more opportunity to change the graphics or static imagery. So, the tool shapes the process in which the designer starts animating once the still frames are designed. Since after effects is a mainstream software, the process ruled by this system has become the standard somehow.
The historical origins of motion graphics can be traced back to the endeavors of artists who emphasized movement as an art form. However, over time, the definition of motion graphics has been reduced to the mere definition of “graphic design put into motion.” this could be understood as a result of software culture in which mainstream software, like after-effects, demands a specific mode of thinking in which statics should exist first and then get animated. Since after effects has become a mainstream software, the methodology governed by this system has become the standard. Typically, this process requires the presence of a pre-existing object to animate; for instance, animating the properties of a rectangle. However, coding allows thinking in movement abstractly before any object exists. For instance, applying a sine wave to a variable ‘x,’ where in subsequent steps, the value of ‘x’ could be applied to the x-position of a rectangle’s center or the background color’s brightness. The movement will be a bouncing loop but applied to different entities.
It should be noted that the modern process in which the steps happen linearly is less risky, especially in customer-oriented projects. This is due to that the client can be given feedback and edits on each step and then move forward to the next step, ensuring a general agreement on the final outcome. However, having only one way in the technique toolbox of all artists could result in similar visuals and projects and a lack of diversity.
It is crucial for artists and designers to consider other ways of production and be aware of the software’s obscure limits.
Another thing that stood out during the process was how coding allowed me to make movements that I had not considered before.
While the utilization of code for creating specific types of movement can be challenging in comparison to keyframe-based software, on the other hand, it allows for creating a different type of movement that is not attainable through other means. For example, capturing movement through live interaction, such as painting with a mouse, can create a unique and distinct form of movement that cannot be recreated through keyframe-based animation techniques.
The final product of this project is a 3:10 minutes video, and is characterized by a greater degree of stillness and tranquility than the majority of contemporary motion graphics. The prevalence of fast-paced motion graphics in the contemporary field has become a norm and a benchmark for evaluating the success of a project. However, this is mainly due to the software’s user interface, such as After Effects, in which the direct visibility of all parameters for all objects within the interface invites designers to animate them, leading to an abundance of motion and activity in the final product. However, in a coding environment, such as Processing IDE, the absence of pre-existing parameters and objects allows for a more considered approach to movement, in which each movement is purposeful and meaningful.
