Urban Design Poster
Brief: Animated poster for Urban Design Conference
In this project, I examined the use of creative coding in the Ideation phase of the motion graphic process as a means of shaping the overall concept and generating new forms and movements. The goal was to incorporate code as a tool for inspiration and experimentation, rather than solely as a means of execution.
Ideation
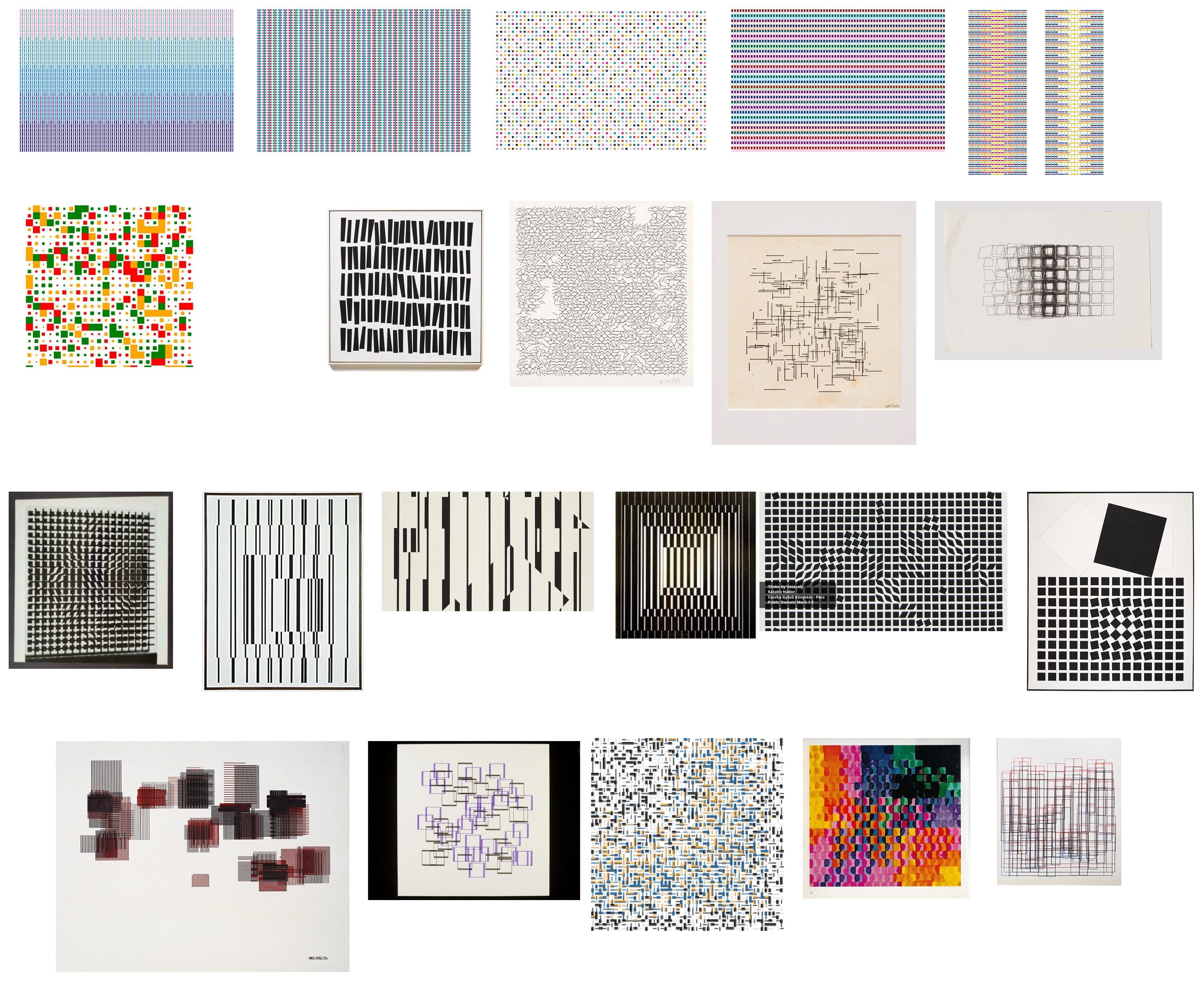
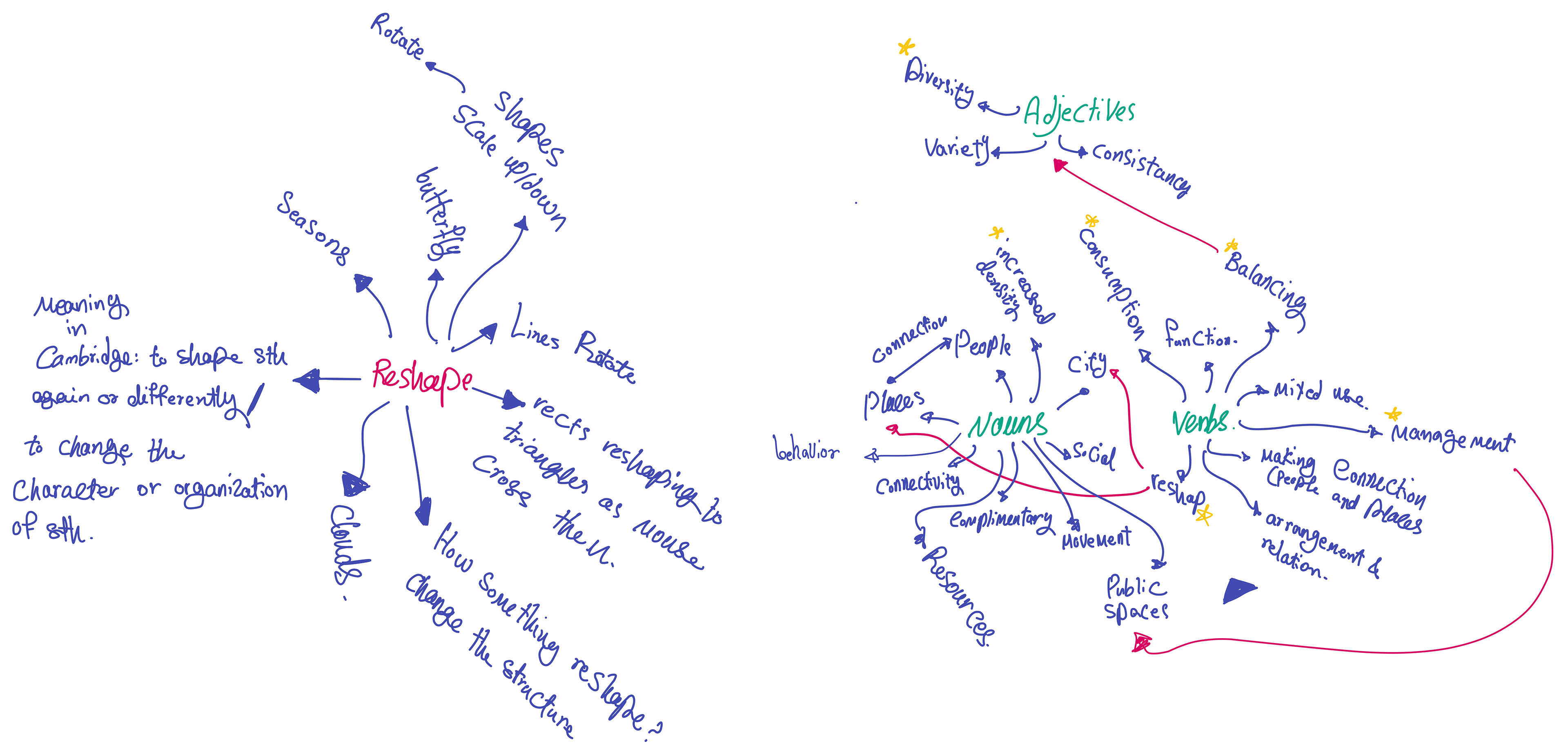
I initiated the project for the Urban Design Conference by conducting research to gain a comprehensive understanding of the field of Urban Design and identify potential connections to creative coding. The research methodology employed was a combination of primary and secondary research methods. The primary research entailed the collection and examination of maps and texts related to Urban Design, while the secondary research involved the analysis of existing artwork, city maps, and projects by other creative coders that pertain to the theme of Urban Design. Through the analysis of texts and visuals through the research, I extracted keywords to structure and organize my findings. As I navigated through these keywords, I observed that the concept of urban design is composed of both verbs and nouns, with the former representing movement and the latter representing static elements. This analogy led me to consider the potential for aligning nouns with variables in coding and verbs with functions, as exemplified by specific keywords such as “City” as a variable and “Balancing” as a function.


In order to conceptualize my ideas, I employed a method of sketching on paper utilizing the keywords extracted from my research on urban design to have a raw start for experimenting with forms and movements in Processing. This method allowed me to visually explore the associations between the identified nouns and verbs in the project context. Subsequently, I translated these sketches into a digital format, utilizing the Processing, where I continued to iterate and experiment with the forms and movements generated.
Composition
In the subsequent stage of the project, I sought to connect the various sketches generated through my experimentation with forms and movements in Processing. To achieve this, I focused on the narrative aspect of motion graphics, recognizing the importance of cohesive transitions between visual elements when the purpose of the motion graphics is to communicate a specific message. This task proved challenging as I had to find a way to relate different processing codes to create a cohesive narrative while ensuring each frame was rich in visuals.
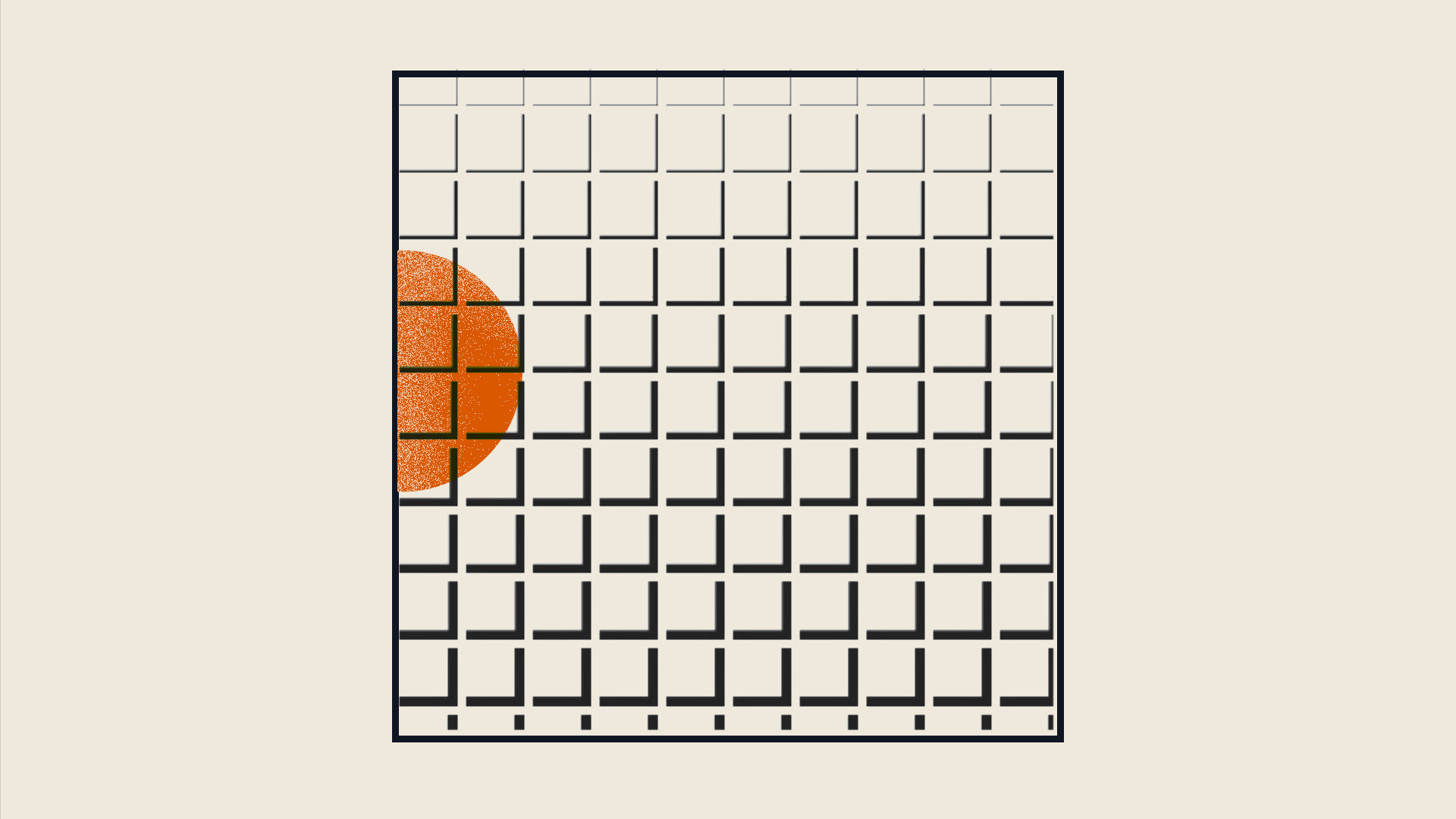
In order to connect the various sketches generated through my experimentation with forms and movements in Processing, I chose to utilize a compositional approach. Instead of creating transitions between individual sketches, I focused on assembling different visual elements into cohesive compositions. Additionally, I employed coding as a tool to aid in the creative process. Specifically, I developed codes to generate a variety of compositions based on established rules and principles. These rules were initially developed through a process of shaping static elements on paper and later translated into the Processing environment. By incorporating a level of randomness into the composition generation process, I was able to generate a diverse range of potential compositions.
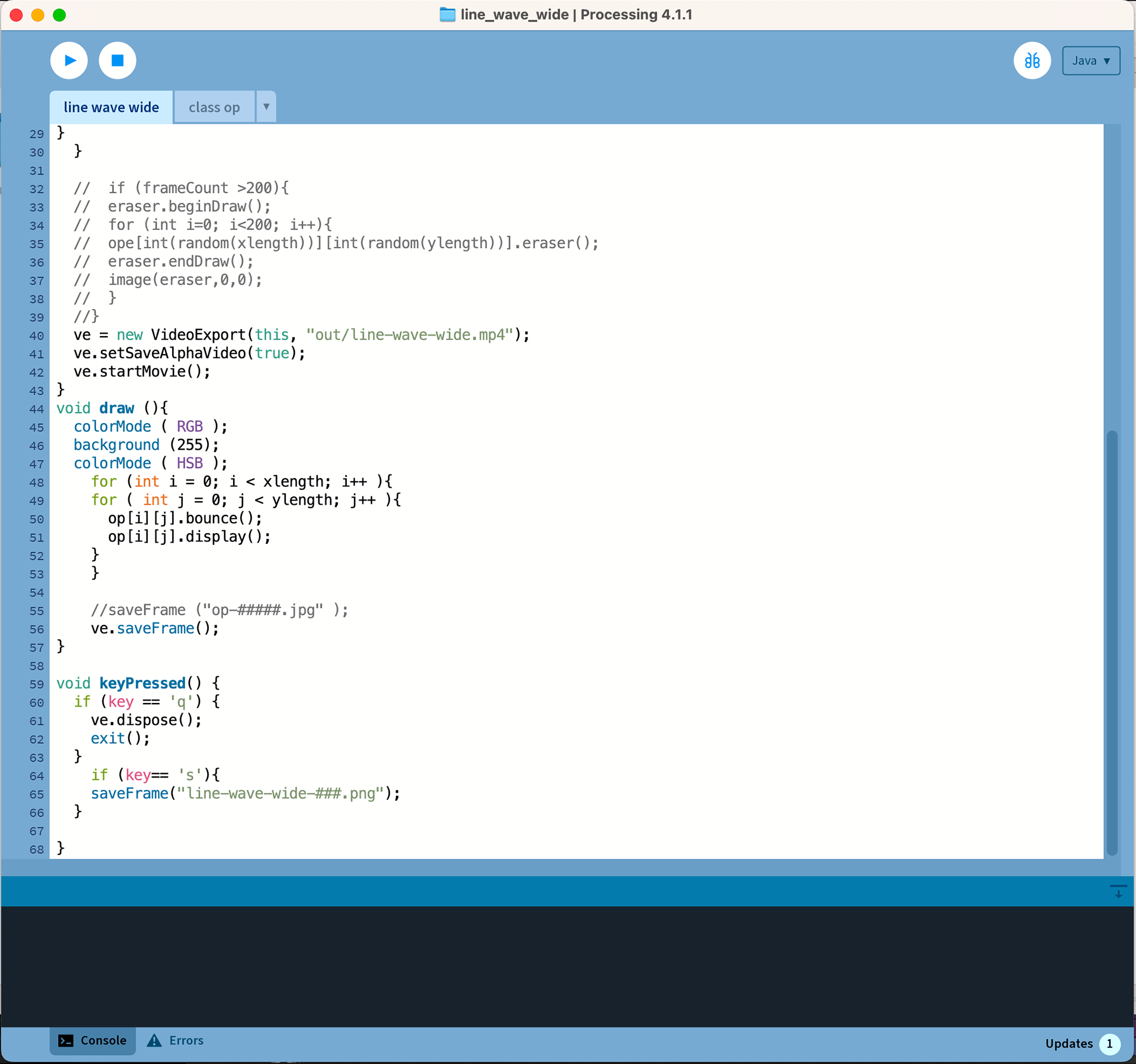
The program I wrote would generate a new composition every ten frames, resulting in a large number of potential compositions. The challenge was to select a cohesive set of these compositions, which when arranged sequentially, had the potential to form a narrative.
After Effects
Once I filtered and selected the compositions that was better based on aesthetic and potential they had, I used them as a guide to shape the story in After effects.
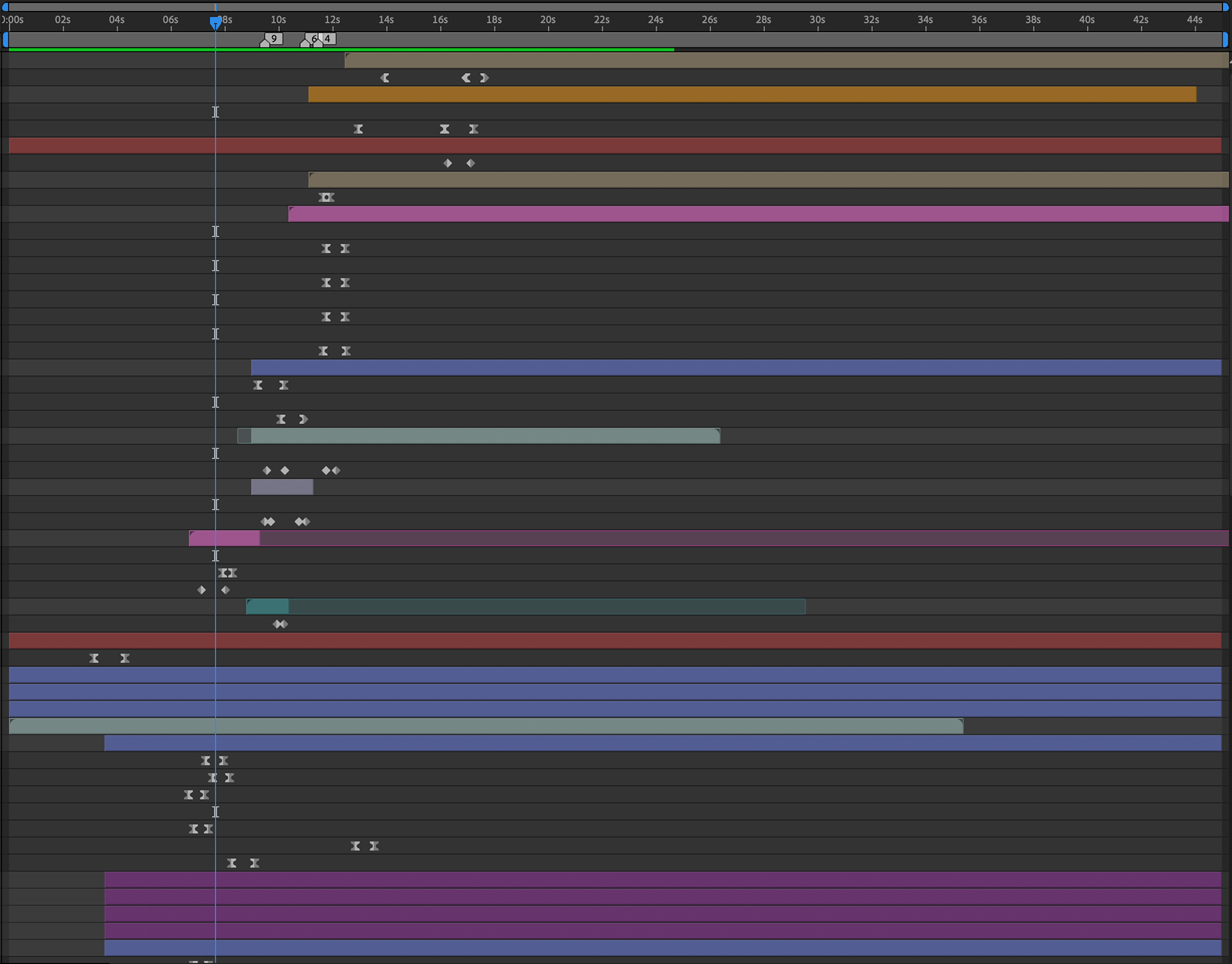
In the subsequent phase of the project, I proceeded to compose and link the various visual elements generated through my experimentation with forms and movements in Processing based on the compositions I had utilizing After Effects. However, since after-effects do not support direct importation of Processing sketches, I had to convert them to a compatible format, such as video, before incorporating them into the final composition.
In the final stage of the project, I exported videos from Processing, which served as visual building blocks for each frame of the final video. I then employed various techniques and effects to seamlessly integrate these videos into the After Effects environment, allowing for a cohesive and natural integration within the final composition.
Conclusion
During the production process, I utilized both coding and keyframing techniques. One striking aspect of working with these tools was the unique sense of time each provided. In After Effects, the user interface is primarily linear, giving the impression that time moves forward in a linear fashion. Conversely, Processing’s user interface displays time as a loop through the draw() function, which creates a continuous loop of code every frame.
It’s worth noting that while After Effects may have a linear time line in which the sequence of events get organized in time, its internal structure still relies on a loop.
The way movements are created in each software is heavily influenced by their respective structures. It’s easier to create a linear narrative in After Effects, while creating looped and repetitive movements is more intuitive in Processing.


In summary, the distinctive sense of time conveyed by each tool shaped the types of movements I created, making it crucial to consider the unique characteristics of each software when designing animations.
Also it’s important to note that when utilizing code as a tool for visual creation, it is important to consider the concept of curation. In the process of generating visual content through the use of Processing, the role of the creator shifts towards that of a curator. The ability to produce a vast amount of different visual outcomes in a short amount of time through code is a powerful tool, but it is ultimately the responsibility of the artist or designer to carefully and sensitively select the most fitting visual among them.